Interaction Design features a direction to improve a user’s experience through graphics, such as buttons and micro-interactions. On the contrary, Information Architecture focuses on defining the standards for information management, making coherent and straightforward labeling so that businesses could structure the data and understand the relationship between data. Users could access the data in a logical order by finding personal paths to knowledge.

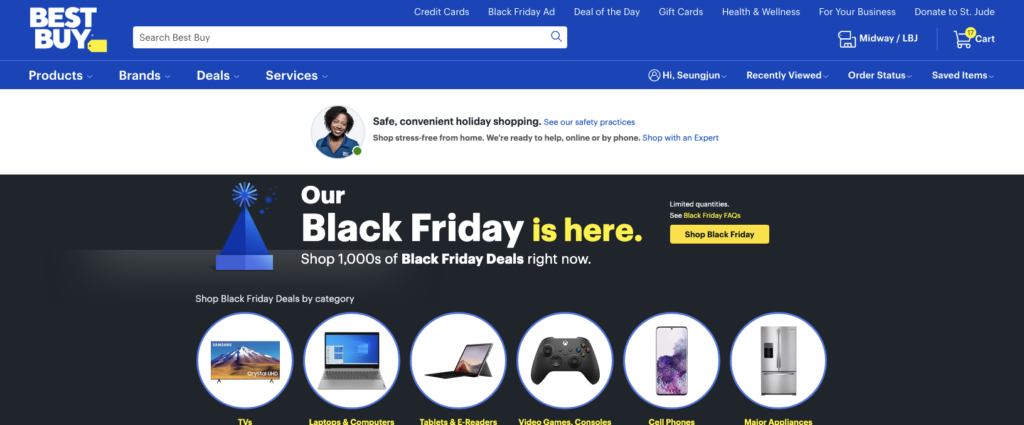
For instance, Best Buy has data of products, brands, deals, services, Search bar, and order status. Information Architecture allows me to navigate the desired item easily in two ways: Menu bar and Search bar. In the menu bar, there are four headings: Products, Brands, Deals, Services. The label is so intuitive that it makes me click the ‘Product’ tab. The search bar has a phrase: Search Best Buy. This clear message on the Search bar and the lens icon immediately make me search for what they want.


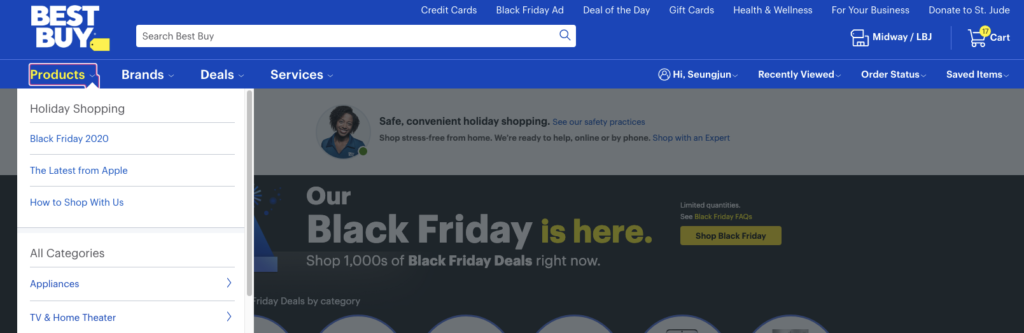
When I click the ‘Product’ tab, I expect it to expand with a list of categories of products, which interaction design designs the graphic detail to make people shift their focus onto a new stage. The categorized list has a hierarchy for widely consumed products such as Appliance, TV, Computer, Cell phone. When I decide to search an item through a related category, there will be sub-categories for more clear instruction to achieve the search process. The cursor’s interaction, changing from an arrow to a hand icon, informs the directory I am approaching. Once I click the label, there will be a filtered list of items on the new page. This process in Best Buy allows me to find the product to narrow the chart within the classification logic, supported visually by interaction designs.
Cited from
BestBuy. “Best Buy Homepage – Best Buy.” Bestbuy.com, 2019, www.bestbuy.com/. Accessed 24 Nov. 2020.

Nice picture examples. I can tell you are ready to get some new games.
It feels like every single retail website uses IA to structure how their information is provided to us and how we can navigate through them. Nice use of pictures to show what you’re talking about when describing Best Buy!
I like your example of BestBuy. My first idea was to look into Newegg because computers can be hard but but even best buy with a bunch of different products kind of has a good IA structure!
Hmm I haven’t been to Newegg for a while but I feel the hamburger menu tab kinda looks like the one in Amazon. Thanks for the comment!
Interesting explorations on the interception of Interaction Design and Information Architecture. Glad you included the screenshots as it allows me to really visualize what you’re talking about.
A picture is worth a thousand words!
I love how you break down the microinteractions of bestbuy website in detail, it really helps me to understand how AI is so intricate in their work.
Thanks Ted!